- カテゴリー:
- 2025.08.28
Web サイトのユーザー導線、フローを計画し作成することは、訪問者がサイト内で最善なエクスペリエンスが得られるようWeb サイト設計の基礎とも言えます。作成するUXデザイナーやプロダクトマネージャーが、最適な結果を得るために、本記事では、効果的なユーザーフローの構築方法をご紹介します。
-

-
INFORMATION
運営会社:株式会社フォチューナ
フォチューナは、経営とマーケティングを横断する伴走型の支援を提供する会社です。GoogleやSNS広告の運用を中心としたデジタルマーケティング支援、EC・コンテンツ設計・with AI対応などのWEBコンサルティング支援に加え、新しい価値づくりと事業成長を支える経営支援事業を展開しています。
- この記事はこんな人におすすめ
-
- Webサイトリニューアルを検討している企業
- コンバージョン率を向上させたい方
- ユーザーフローを学びたい方
ユーザーフローとは何ですか?
ユーザーフローとは。Web サイトのユーザーフローを作成する方法
ユーザーフローは、ユーザーが Web サイト、アプリでタスクを完了するまでの経路を示すチャートまたは論理パスを概説する図です。設計者は、ユーザーをストレスのない状態でサイト内を誘導し、適切なタイミングで正しい情報を提示する、さらにユーザーができるだけ少ないステップで目的のタスクを完了できるように心がける必要があります。
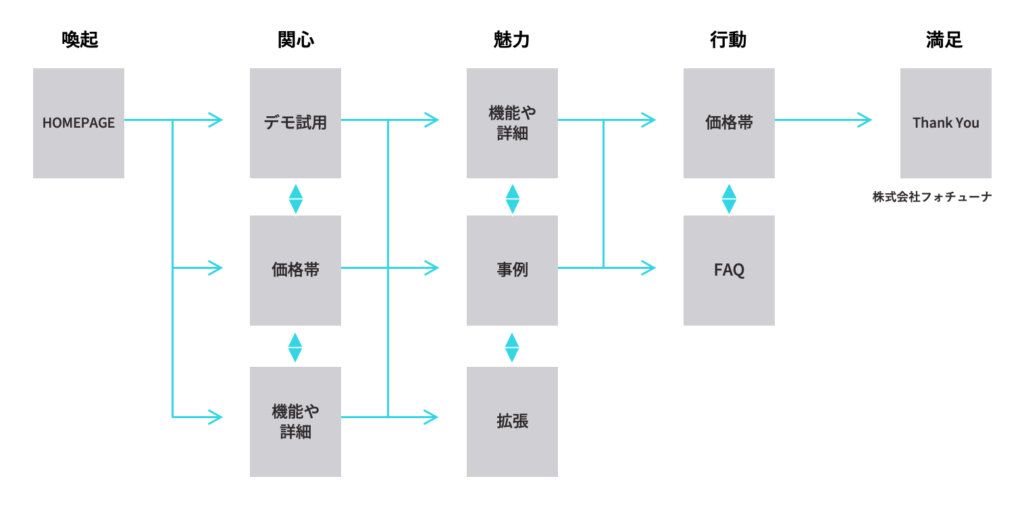
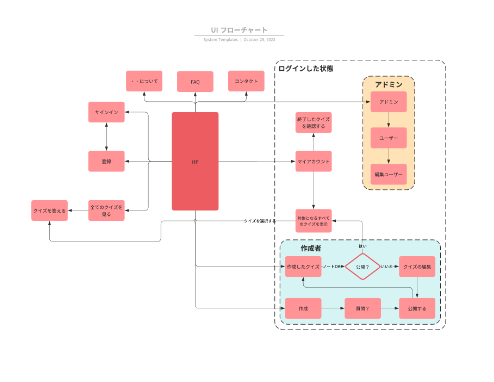
ただし、最適なユーザーフローの答えは1つとは限りません。なので経験豊富なUXデザイナーでも、これを完成させるには時間がかかります。下記のサンプル図は、最初のアクセス ポイントから最後のインタラクションに至るまでのユーザー エクスペリエンス全体を図示し、途中の各ポイントを示しています。これは、サイトと訪問者の間の関係、予想される相互作用、およびそれらのアクションの結果を示すことを目的とした情報設計の一例です。
UX デザイナーとプロダクト マネージャーは、さまざまな方法でユーザー エクスペリエンスを評価し、改善を継続することが重要です。これらの微妙な改善と調整は、Web サイトの特定の領域にトラフィックを誘導し、コンバージョン率を高めるのに大いに役立ちます。訪問者が製品やサービス情報に興味を持つことで、Web サイトに長く滞在するようになり、コンバージョンに至る可能性が高くなります。
ユーザーフロー図が重要な理由
ユーザーフローとは。Web サイトのユーザーフローを作成する方法
ユーザー フロー図は、可能な限り最高のユーザー エクスペリエンスを作成するのに役立つロードマップのようなものです。ユーザーフロー図が重要な理由は、3つの目的を達成することができます。
重要な理由①ユーザーの動機を理解する
ユーザー フローを設計するには、ユーザーの動機を可能な限り理解する必要があります。サイトやアプリ内の経路をユーザーの視点から見直すことで、動機の新たな発見や理解ができます。
重要な理由②ページ同士の繋がりを設計してUXを最適化する
ユーザー フローは、すべてのページとページ同士がどのように連携するかを示すことができます。ユーザー フロー図を作成することで、行き止まり、または孤立したページ、そして不要なページを識別できるため、UXを最適化できます。
重要な理由③フィードバックを受け取りやすくする
Web サイトを新規構築したり、リニューアルする際に、複数のチームメンバー(特にセールスやマーケティング部署では視点が異なる)からのフィードバックや意見を統合しやすくなります。ユーザー フロー図は、関わるメンバーの目的を効率的に反映、実現できるようになります。
ユーザーフローとユーザージャーニーの違い
ユーザーフローとは。Web サイトのユーザーフローを作成する方法
作成をご紹介する前に「ユーザー フロー」という用語と「ユーザー ジャーニー」の定義します。
2 つの UX 概念の違い知ることで、さらに理解を深めましょう。
ユーザーフローは、訪問者がサイトにアクセスした瞬間からコールトゥアクション (CTA) をクリックするまでの Web サイトとのやり取りをマッピングするものになります。ユーザー エクスペリエンスのミクロな側面に焦点を当て、訪問者が製品やサービスとどのように対話するかを詳細なレベルで設計します。
一方、ユーザー ジャーニーは、オフラインおよびオンラインどちらも含んだ、顧客エクスペリエンス全体を示します。その中には、雑誌やWeb広告からのタッチポイントや購入後のカスタマーサポートに至るまで企業が提供する顧客エクスペリエンス全体が含まれます。
よってユーザー フローは、ユーザー ジャーニー全体の 1 つの側面となります。
ユーザーフローの作成ツール
ユーザーフローとは。Web サイトのユーザーフローを作成する方法
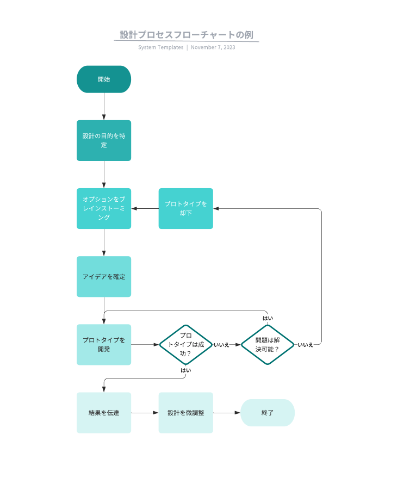
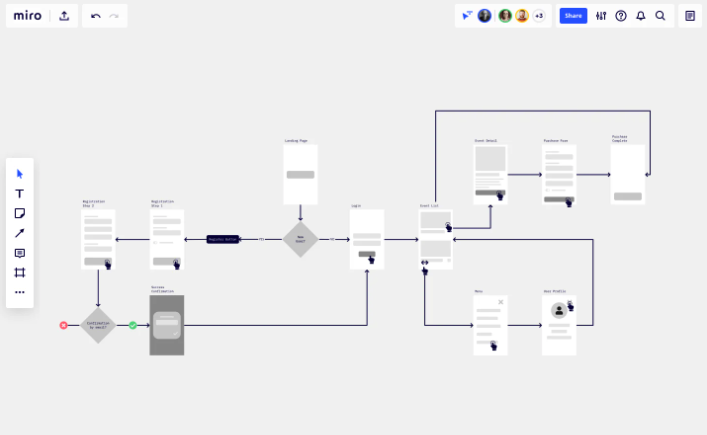
ExcelやWord、PowerPointでもフローチャートは作成できますが、Webサービスやツールを使うことで、より見やすい・理解しやすいフローチャートがカンタンに作成できるようになります。コーディングまたは構築する開発者へオンライン共有したり、リアルタイムで更新できるのでぜひ活用してみてください。
ユーザーフローの作成方法
ユーザーフローとはなんですか。Web サイトのユーザーフローを作成する方法
ユーザーフローが重要な理由セクションでも記した通り、顧客の期待、欲求、動機について学ぶことは、スムーズなエクスペリエンスの提供と決定を下すのに大いに役立ちます。では、実際にユーザーフローを作成する方法をご説明します。
作成方法①ユーザーの目的と道筋を特定する
ユーザーフローとはなんですか。Web サイトのユーザーフローを作成する方法
ユーザーフローを作成するUXデザイナーは、まずはじめに 企業が提供する製品やサービスを理解しましょう。たとえば、製品が家電の場合 メーカーのWebサイトから直接購入できる製品なのか、もしくは量販店でしか購入できない製品なのか、またはどちらからでも購入できる製品なのか、販売経路によってユーザーフローの着地が異なってきます。または、有料アプリのようなオンラインサービスの場合 問い合わせが最終目標なのか、デモ版の申し込みがコンバージョンとするなど 企業の目標を理解、共有する必要があります。
その場合 企業側とコミュニケーションを取りながら、ヒアリングからユーザーフローに必要な項目を洗い出します。
- ユーザーフローを作成するときの推奨事項
-
- 訪問者のニーズは何ですか。
- 訪問者はどのような問題を解決したいのでしょうか。
- 訪問者を誘導するために必要なデザイン機能は何でしょうか。
- 訪問者が製品やサービスに関して持つ懸念をどのように対処しますか。

作成方法②図形の意味と使用例
ユーザーフローとは。Web サイトのユーザーフローを作成する方法
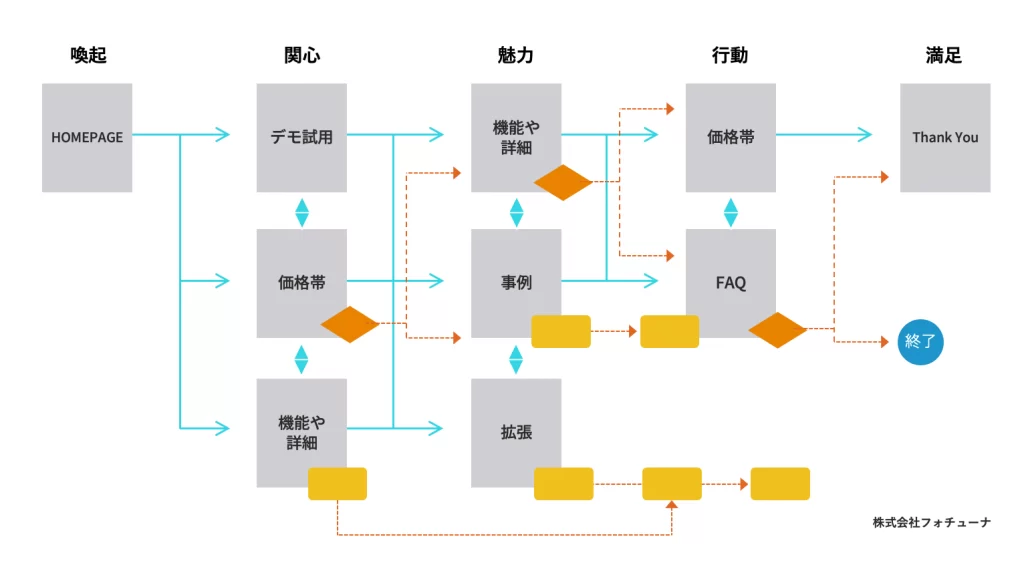
ユーザーフロー図で描く図形に一定の規則があることをご存知でしょうか。UXデザイナーは、特定の図形を使用して、Web サイトのユーザー フロー内の一連の動線を描くことでメンバーへ正確に伝えることができます。図形は、システム界隈では昔から使用されていましたが、近年ではWeb サイトでも使用されることが多くなりました。それらは、4つの図形で描くことができます。ユーザー フロー プロセスの各段階でよく使用される形状とその意味をいくつか示します。
図形の意味と使用:円

円は、ユーザー フローのスタート(アクセスやログイン)と終了(離脱やログアウト)アクションを表します。円の内側には、名前を記載します。見る人が概要をすぐに理解できるようなシンプルなアクション名が良いです。たとえば、アクセス、購入の決定、終了です。
図形の意味と使用:長方形

Webサイトのユーザーフロー図で使用する長方形は、機能やデータの要素名を表します。機能を詳しく書く必要はないので名称だけでOKです。たとえば、 製品検索(機能)につなげる長方形は 結果 と表して、申し込み(機能)につなげる長方形は 氏名・電話番号・メールアドレス と表します。
図形の意味と使用:ひし形

ひし形は、訪問者の決定を表します。ユーザーフローのひし形はウェブサイトの機能ではなく、訪問者の思考プロセスを示しています。たとえば、訪問者がWebサイトのアクションから選択する必要がある場合、ひし形には「クリックする」 となりその下は はい・いいえ に分かれます。
図形の意味と使用:矢印付き線

矢印付きの線は、行程の各ステップを接続し、図の一連の流れ表します。これらは訪問者をある点、またはページにあるボタンから次の点へ誘導を設計します。線に加え破線の矢印は、訪問者が誘導したページから元のページに後戻りができるよう表します。意図的にクリックして戻ることができないように設計したりする場合に利用します。
作成方法③フローの概要を説明する
ユーザーフローとはなんですか。Web サイトのユーザーフローを作成する方法
ユーザー フロー図が完成した次は、各ページに着手します。ご紹介したツールを活用してページごとのワイヤーフレームを作成しましょう。作成方法①ユーザーの目的と道筋 は洗い出せていますので、各ページに必要な情報要素(ビジュアルやテキスト、ボタンやリンク)はおおよそ把握できているかと思います。そして、②図形を使用して作成したところで、既存ページまたは新規ページを混ぜながらワイヤーフレームを最終バージョンに向けて設計していきます。
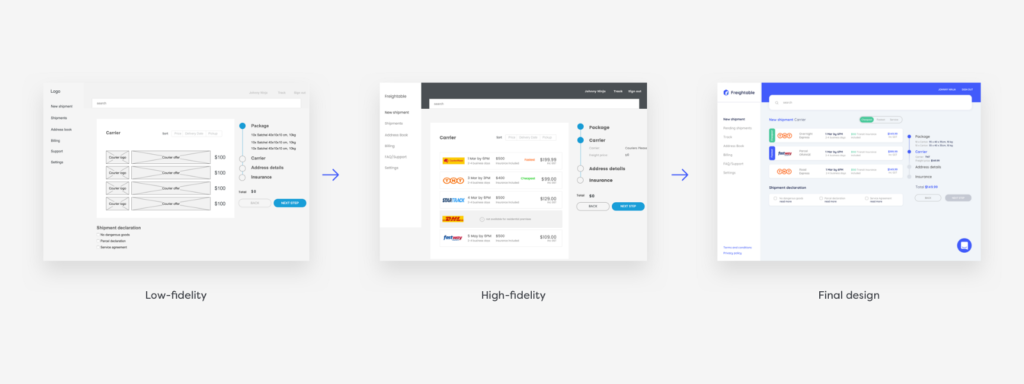
その場合、ワイヤーフレームを作成設計するだけではなくUXデザイナーやプロダクトマネージャーは、プロジェクトのチーム メンバーや関係者へ概要を説明する必要があります。ワイヤーフレームでは、目標を達成し、対象ユーザーを満足させるために重要なページにどのようにアプローチするかをページごとに特定します。このワイヤーフレーは、ワイヤーフレーム・モックアップ・プロトタイプの 3 つの段階に分かれています。

プロジェクトによってモックアップ(中央)までを提出するパターンやプロトタイプ(右)を提出するパターンが存在しますが、右へ移るにつれて工数が大きくなります。
UX を視覚化してコンバージョンを向上させます
ユーザーフローとは。Web サイトのユーザーフローを作成する方法
ユーザー フロー図でWebサイトの分析と認識合わせをしましょう。大規模なWebサイトやシステムの開発は、上流工程を含む情報設計でしっかりと認識合わせを行うことにより、手戻りを防ぐことができます。
ユーザーフロー図を活用して、Webサイト 上でのユーザー体験の改善を行いましょう。Webサイト 上の各ページで、ユーザーが体験する要素を見える化することで、改善すべき点が明確になり、イノベーションに溢れたソリューションの創造につなげましょう。
-

-
INFORMATION
株式会社フォチューナ
株式会社フォチューナは、WordPressに強いWEB制作会社として多くの企業様へサポートしています。私たちはLife with Communication.に情熱を傾けるテクノロジーとマーケティングカンパニーです。
インバウンドマーケティング最新情報から見直したいSEOテクニックまで、コンテンツ・SNSマーケティングを支援するFortuna Magazine(フォチューナマガジン)を運営しています。
ユーザーフローとは
ユーザーフローは Web サイトやアプリでタスクを完了するまでの経路を示すチャートまたは論理パスを概説する図です。
ユーザーフロー図が重要な理由は?
経路をユーザーの視点から見直すことで、動機の新たな発見や理解ができます。
ユーザー フロー図を作成することで、行き止まり、または孤立したページ、そして不要なページを識別できるため、UXを最適化できます
ユーザー フロー図は、関わるメンバーの目的を効率的に反映、実現できるようになります。
-

-
AUTHOR PROFILE
YAGISAWAWEBコンサルティング事業 プロジェクトマネージャー
新規事業とリテール領域で支援するプロジェクトマネージャー。WEBディレクター、営業を経てインバウンドマーケティングと情報設計などの上流工程の知見から企業のDX推進に従事する。 HubSpotインバウンド認定、HubSpot Marketingソフトウェア認定資格を保持。
RANKING
- 情報設計
- ユーザーフローとは何ですか。Web サイトのユーザーフロー図を作成する方法
- Tags
- 人気のタグ
- CATEGORY
- カテゴリー
- Rerated
- 関連記事