- カテゴリー:
- 2025.04.17
業務の成果をWebでしっかり出したい──そんな目的意識を持つビジネスにとって、サイト制作の成否を左右する重要な工程が「情報設計」です。
たとえば、顧客がサービス内容を探しにくい、問い合わせまでの導線が見えにくい…そうした“小さな不便”が積み重なると、成果に直結するCV(コンバージョン)にも大きく影響します。ユーザーが必要な情報にスムーズにたどり着けることこそ「オンラインで成果を上げる」最低限の設計となります。
さらに、ユーザビリティの高い構造はSEO評価にもつながり、検索エンジンからの流入にも好影響を与えます。
今回は、KGI(最終目標)達成に向けたWeb戦略の基盤として、「情報設計」を行うための5つの実践手法をご紹介します。
-

-
INFORMATION
株式会社フォチューナ
WordPressに強いWEB制作会社として多くの企業様へサポートしています。情報設計・コンテンツ施策をはじめとするWEBコンサルティングと、リスティング・SNS広告運用の支援フォローをするデジタルマーケティングにおいてビジネス成長を支援しています。
情報設計とは
情報設計を行うための5つのプロセス。ゴールを達成するために必須な情報設計!
Webサイトにおける情報設計とは、掲載する情報を目的や優先度に応じて整理し、ユーザーがスムーズにたどり着ける構造を計画し、設計することを指します。
単なる見た目の整備ではなく、「どんな情報が必要か」「どの順に提示すべきか」「どこに配置すべきか」を検討し、情報全体を体系的に構築します。
その結果、ユーザーは迷わずに情報を得られるだけでなく、問い合わせや資料請求、商品購入など、サイトの目的に応じた次のアクションへ自然に進むことが可能になります。これこそが、情報設計の本質となります。
情報設計が重要な理由
情報設計は、単にWebサイトの構造を決めるだけではなく、ユーザーが求める情報に迅速にアクセスできるように設計することが重要です。
情報の整理が適切でないと、ユーザーはストレスを感じ、サイトを離れてしまう可能性が高まります。特に、SEOにも直結する要素であり、情報設計をしっかりと行うことで、検索エンジンの評価を高め、ビジネスの成果を向上させることができます。
ユーザビリティが向上する
情報設計が優れていると、ユーザーは目的の情報にスムーズにアクセスできます。煩雑なナビゲーションを避け、直感的に使えるサイトを作ることが、ユーザーの満足度とリピート率の向上に繋がります。また、検索エンジンもユーザー体験を評価するため、ユーザビリティがSEO対策にも有効です。
SEO対策になり検索流入が増加する
適切な情報設計は、SEOにおいても効果的です。サイト内のコンテンツが体系的に整理され、内部リンクが効果的に配置されることで、検索エンジンがサイト全体を正しくクロールしやすくなります。その結果、ページの評価が高まり、上位表示が期待できます。
コンバージョン率改善が可能
情報設計は、ユーザーがサイト内で行動を起こす際に重要な役割を果たします。訪問者が必要な情報に素早くアクセスし、スムーズにアクションを取れるようにすることで、コンバージョン率が向上します。無駄なクリックや迷いを排除することがカギです。
サイトメンテナンスの効率化が可能
情報設計がしっかりしていると、Webサイトのメンテナンスも容易になります。コンテンツの更新やページ追加がスムーズに行えるため、運営側の負担も軽減されます。また、定期的な更新によるSEO効果も期待でき、サイトのパフォーマンスを維持しやすくなります。
情報設計の主なコンポーネント
では、情報設計とは どんな構造から成り立っているのでしょうか。
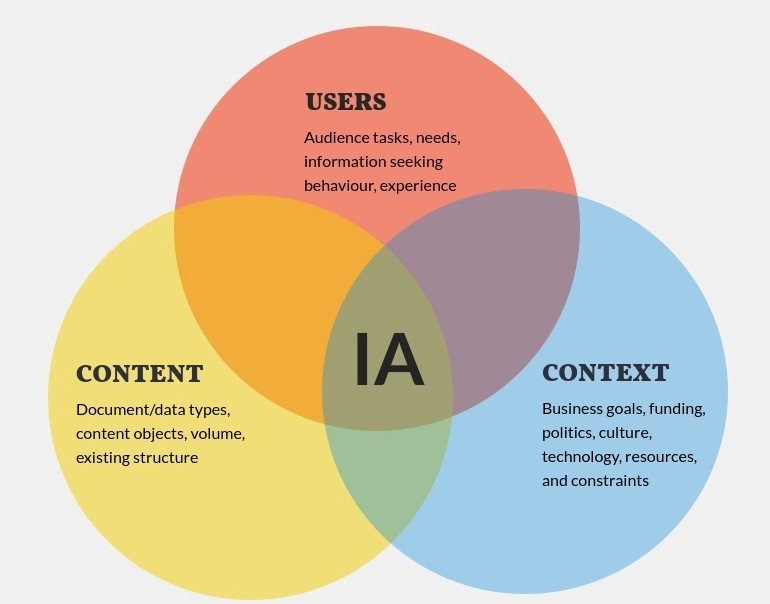
情報アーキテクチャーコンサルタントLouis Rosenfeld著「情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計」の中で、主なコンポーネントについて次のように述べています。

- USERS(ユーザー): 訪問者のタスク、ニーズ、情報を求める行動、経験
- CONTENTS(コンテンツ):コンテンツの目的、ドキュメント/情報の形式、画像/動画/テキスト、量、既存の構造とガバナンス
- CONTEXT(コンテキスト):ビジネス目標、資金や予算、文化、テクノロジー、リソース、制約
情報設計は、ユーザー、コンテンツ、コンテキストが相互依存しています。 それらを視覚化する 5つの手法をご紹介します。
情報設計を行うための5つの手法
情報設計を行うための5つのプロセス。ゴールを達成するために必須な情報設計!
情報設計には大きく分けて、下記の手法があります。
- 顧客分析と現状調査 を行う
- ユーザー導線、フロー図 を作成する
- サイトマップ、構成図 を作成する
- レイアウト、ワイヤーフレーム を制作する
- 視覚言語、メッセージ を制作する
【手法1】顧客分析と現状把握を行う
まずは『顧客分析』と『現状把握』から始めます。この段階は、現状の課題を整理する、ユーザーの属性やニーズの理解し整理する、課題が発生している原因を分析する、戦略施策とゴールのギャップを見つけ出す フェーズです。

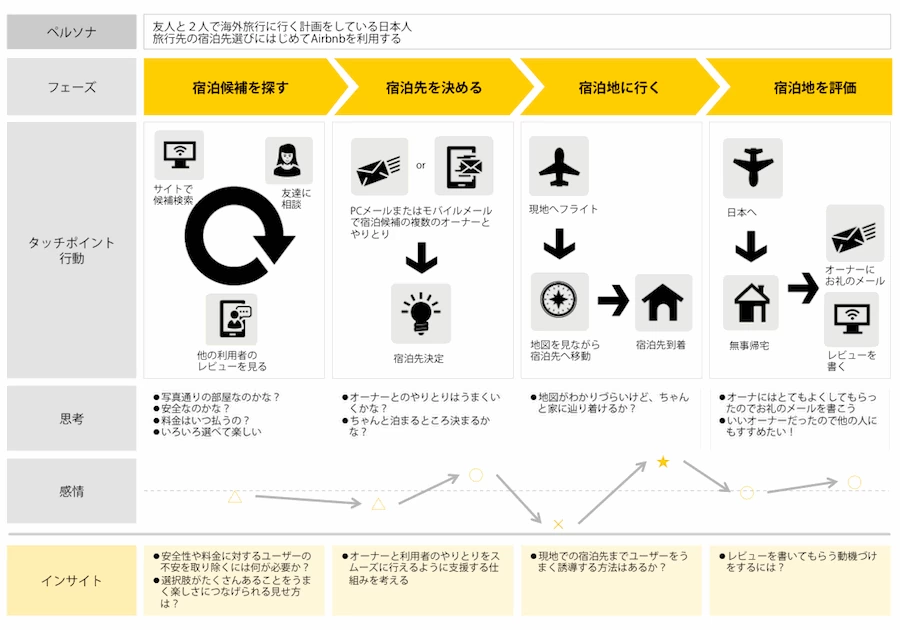
顧客分析・現状把握、確認作業で明らかになったデータをもとに、ユーザーのペルソナプロファイルを作成し、ビジネス要件とすり合わせをします。ここでは誰に・何を・どのようにリーサさせるとKGIとKPIを達成できるのかを細かく考えることが重要です。ユーザーのことを深く分析するためカスタマージャーニーマップを作成することもおすすめです。
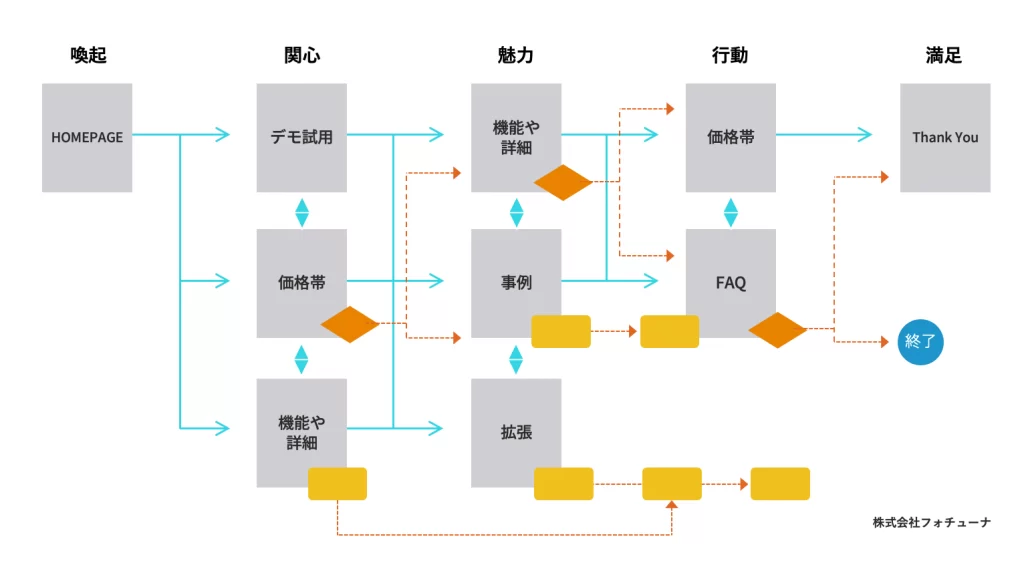
【手法2】ユーザ導線、フロー図を作成する
顧客分析と現状把握をしたところで、ユーザー導線・フロー図を作成します。この情報設計は、顧客がサイトにアクセスした瞬間からコールトゥアクション (CTA) をクリックするまでのWebサイトとのやり取りを視覚的にするのもので、ユーザーエクスペリエンス全体と途中の各タッチポイントを詳しく示すことができます。

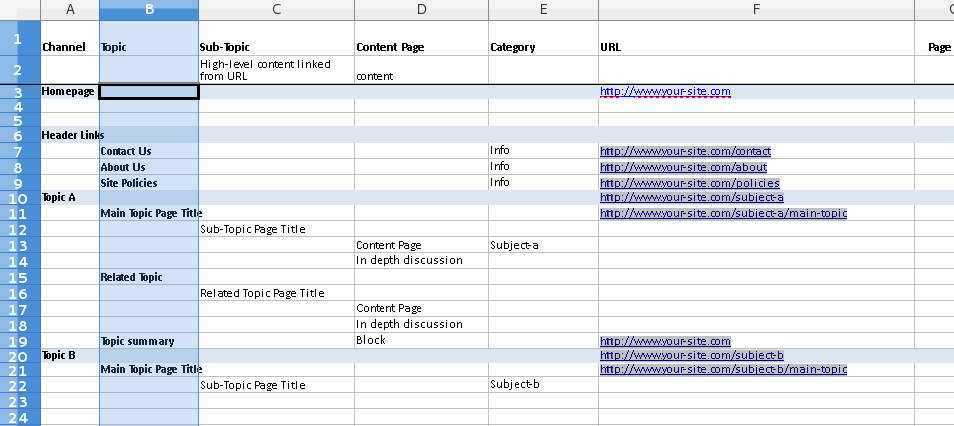
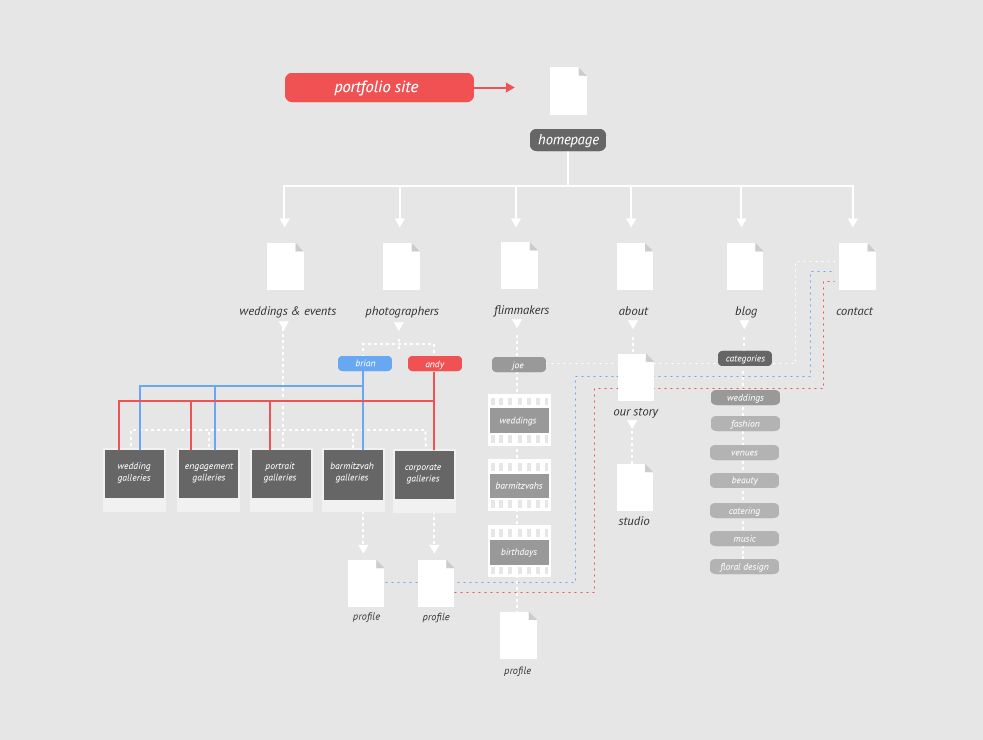
【手法3】サイトマップ、構造図を作成する
情報設計における「サイトマップ、サイト構成図」の作成は、サイト全体のボリュームを把握するだけではなく、既存サイトから引き継ぐコンテンツ、不要なページを洗い出すことができます。よって、サイトのクオリティを上げることだけでなく、円滑に進行できることからコストやスケジュールも短縮になるメリットがあります。


サイトに情報量が多くなり過ぎるとユーザーにとって、分かりづらくなったり、迷いやすくなったりする場合があるので、ユーザーが本当に必要としているのかどうかをこの段階でしっかりと検討しましょう。
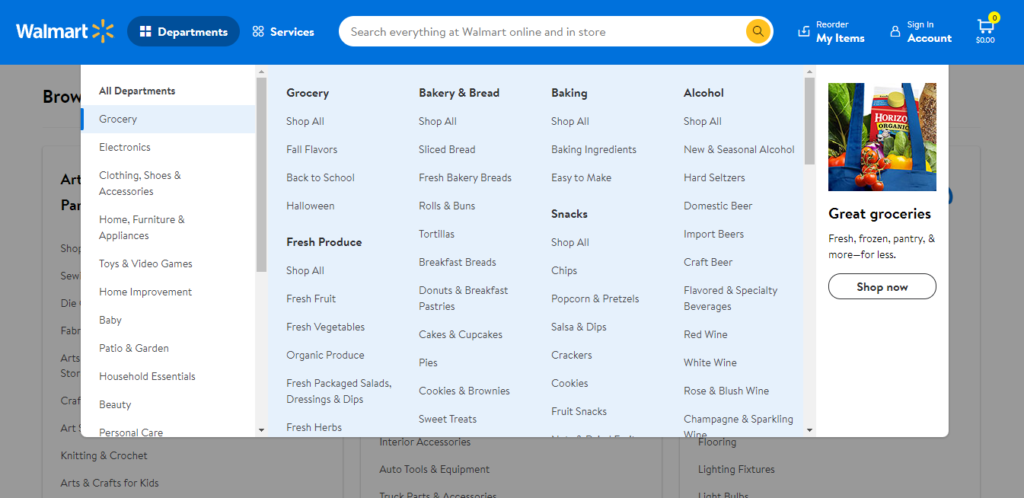
コンテンツを洗い出して構造マップを作成したところで、ユーザーフレンドリーなナビゲーションを設計します。ナビゲーションとは、グローバルナビやパンくずリスト、関連リンクなどユーザーが探したい情報にたどり着くことを助けるためのUX要素です。どのナビゲーションを、どのページのどこに配置するかを設計します。ここでもやはり、ユーザーが情報を探しやすくなるための視点が重要です。

たとえば デザイン前にECサイトのナビゲーションも検討できる
ユーザーエクスペリエンス(User eXperience)の「エクスペリエンス」は「体験・経験」のことで、ユーザーエクスペリエンスとは「ユーザーがひとつの製品・サービスを通じて得られる体験」を意味しています。
このユーザーの体験を改善することで、利用者にとって製品・サービスを向上させることを目的としています。
ナビゲーションは、SEO(検索エンジンの最適化)の影響があります。さらに 内部構造を強化できる要素でもあるため、この段階で実施します。
【手法4】レイアウト、ワイヤーフレームを作成する
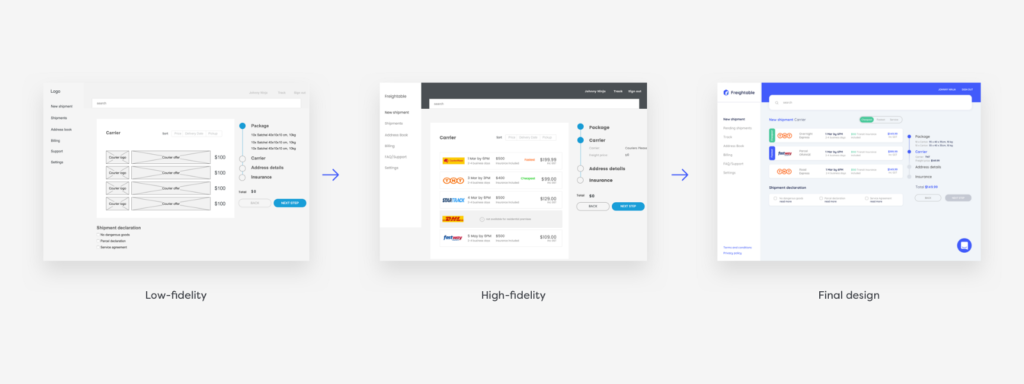
ユーザーにとって必要な導線と構造の設計をしたところで、次にレイアウト、ワイヤーフレームを作成します。ワイヤーフレームは、ページ単位の構造図がワイヤーフレームという手法で、コンテンツが配置される見出し、タグ、ラベル、および灰色のボックスとともに、製品のすべてのページと画面を表示します。

情報設計におけるレイアウト・ワイヤーフレームは、UIの最初のドラフトになります。ワイヤーフレーム・モックアップ・プロトタイプの 3 つの段階に分かれています。ワイヤーフレームで必要な要素を仮決定した後に、色味やフォントを決めることをお勧めします。
【手法5】視覚言語、メッセージを制作する
必要となるコンテンツや要素が整理できたところで、ようやく視覚言語とメッセージの作成をしていきます。視覚言語とメッセージとは、具体的にブランドイメージを伝えるための、デザイントーン・画像・色味・テキストを指しています。
情報設計の中でも、視覚言語とメッセージは重要な要素であることは言うまでもありません。すべてのビジュアルは何かを伝えるものであるため、何を伝えたいのか、そしてその最善の方法を検討することが重要です。また、Webサイト戦略の中でも視覚言語を改善することで多くのメリットが生まれます。ユーザーエンゲージメントが向上する、コンバージョン率が上がる、SEO検索に良い影響がある、Web サイトを戦略的に再設計することで、Web サイトが常に目標や目的を達成できるようにすることができます。
よくある質問
情報設計を行うための5つのプロセス。ゴールを達成するために必須な情報設計!
Q. 情報設計(IA)とUIやUXとの違いはなんですか?
A. IAは、サイトマップのように情報の構成を設計したものに対し、UI(User Interface)は人間が直感的に理解できるものをデザインすること。UX(User Experience)UIによりユーザーが実現できること(体験)を意味します。
Q. 情報設計には、どれくらいの期間がかかりますか?
A. 最適な答えは1つとは限りません。なので経験豊富なUXデザイナーでも、これを完成させるには時間がかかります。ただし、確保できたプロジェクトのスケジュールに合わせて行いましょう。
Q. 情報設計を業者に依頼する際、何を伝えればいいですか?
A. 顧客分析と現状把握を箇条書きでもいいので、リスト化したものがあれば、いいと思います。また、ビジネスに対する理解度に関しては、事業担当者でしかわからない部分もあるので、そこを伝えることが重要です。例えば、マネタイズの構造、業界特有の専門用語など、お伝えいただければ、スムーズに進行できると思います。
KGIを達成するために必要な情報設計を行う
情報設計を行うための5つのプロセス。ゴールを達成するために必須な情報設計!
新規サイトの構築・リニューアルをする上で、KPI・KGIを達成させるために情報設計はとても重要な作業です。情報設計をしないとユーザーは知りたい情報を容易に取得できず、ページから離脱してサイト側の目的を果たすことができなくなります。
ユーザーにとって使いやすく、ゴールまでの導線をきちんと設計されているサイトにするためにも「情報設計」は必ずやっておきたい作業です。
Web戦略の立案から情報設計まで支援するフォーチュナでは、設計〜制作・開発までを一気通貫でサポートしております。設計でお困りであれば、フォーチュナまでお気軽にご相談ください。
-

-
INFORMATION
株式会社フォチューナ
インバウンドマーケティング最新情報から見直したいSEOテクニックまで、コンテンツ・SNSマーケティングを支援するFortuna Magazine(フォチューナマガジン)を運営しています。
-

-
AUTHOR PROFILE
YAGISAWAWEBコンサルティング事業 プロジェクトマネージャー
新規事業とリテール領域で支援するプロジェクトマネージャー。WEBディレクター、営業を経てインバウンドマーケティングと情報設計などの上流工程の知見から企業のDX推進に従事する。 HubSpotインバウンド認定、HubSpot Marketingソフトウェア認定資格を保持。
RANKING
- 情報設計
- 情報設計を行うための5つの手法。ゴールを達成するために必須な情報設計
- Tags
- 人気のタグ
- CATEGORY
- カテゴリー
- Rerated
- 関連記事