- カテゴリー:
- 2024.01.04
- この記事はこんな人におすすめ
-
- WEBサイト(ホームページ)を制作したいとお考えの方
- WEBサイト(ホームページ)をリニューアルをお考えの方
- webマーケティング担当者
サイトにおける構成図とは
サイトマップとは?メリットやweb構成図を作成するコツを紹介
サイトにおける構成図とは、Webサイトの内容を表や図で視覚的に分かりやすくまとめることで、Webサイトの目的に合わせた導線設計を明確にすることが可能です。さらに、制作時には事前に企画・設計を行い、サイトのクオリティを上げるだけでなく、円滑にプロジェクトが進行でき、コストやスケジュールが短縮できます。
では、サイトマップの詳しい内容やワイヤーフレーム・ディレクトリマップとの違いを詳しく解説していきます。
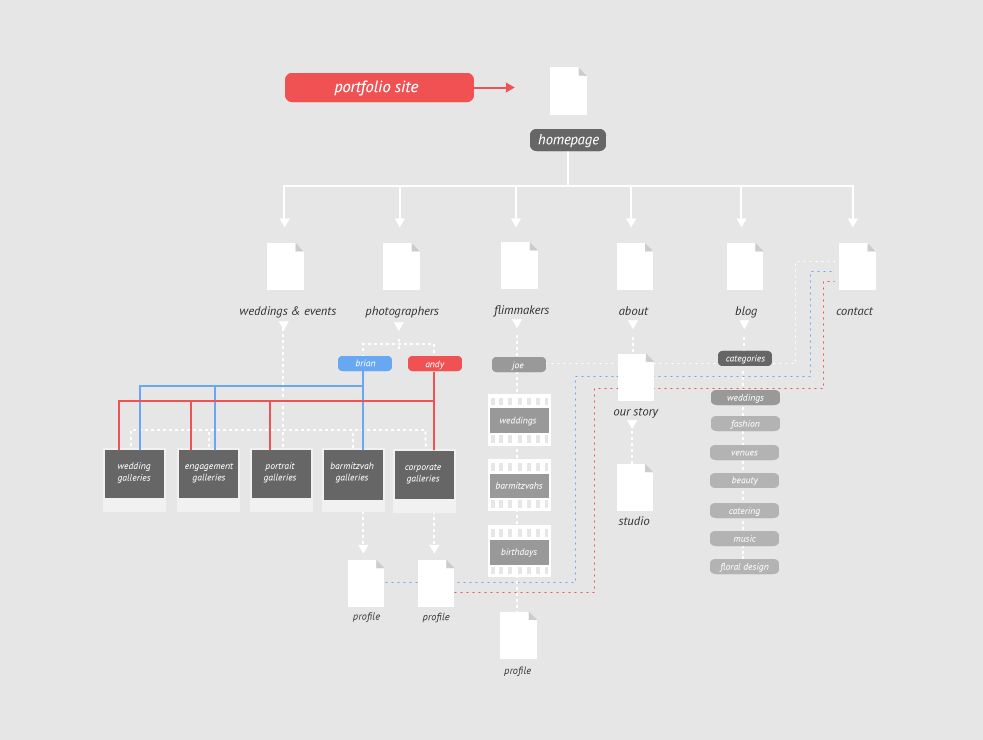
構造設計① サイトマップ

サイトマップを直訳すると【サイトの地図】とあるように、Webサイト全体の内容が図や表で可視化しているものを指します。Webサイト全体の構成図を階層状にまとめることで、カテゴリやコンテンツをわかりやすく分類できます。よってWebサイトの一部改修やリニューアルする際、社内の企画立案や制作パートナーへ伝える資料として非常に重要です。分類することで内容の重複を防いだり、ユーザーが分かりやすい導線を計画できることがサイトマップのメリットになります。
質の高いWebサイトを作成したい方は、ユーザーフローおよびサイトマップを作成して、全体像をわかりやすくまとめる必要があるでしょう。
XMLサイトマップとの違い
Webサイト全体の内容を図や表で可視化したサイトマップ(Web構成図)を説明しましたが、同じ名称で検索エンジンに登録するXMLサイトマップ(構造ファイル)がありますので、違いを説明します。
XMLサイトマップは、データを構造化し 検索エンジンが公開コンテンツを理解できるようにサーバーへ設置するファイルで、そのファイル形式はXMLです。外部ツールを使って作成することもできますが、WordPressはプラグインで実装できます。Webサイトを公開しても検索エンジンにURLが認識されないと検索結果に表示され難いためXMLサイトマップを作成してGoogleに送信することでクローラーの巡回を促し、SEO効果が期待できます。
では、XMLサイトマップがなければ登録(インデックス)されないのか というと、そうではありません。sitemap.xmlを登録することで検索エンジンの検索結果がより正しく表示されるよう検索エンジン側が推奨している というものになります。下記4つの中で当てはまるWebサイトは、必ずXMLサイトマップを作成しましょう。
- 200ページ以上ある大規模サイト
- 内部リンクが少ない、または外部リンクがない
- サイト内に動画や画像コンテンツが多い
- 新規立ち上げたばかりで間もないサイト
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より効率的にクロールを行います。サイトマップはサイト内の重要なページとファイルを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日やすべての代替言語ページなど)も提供します。
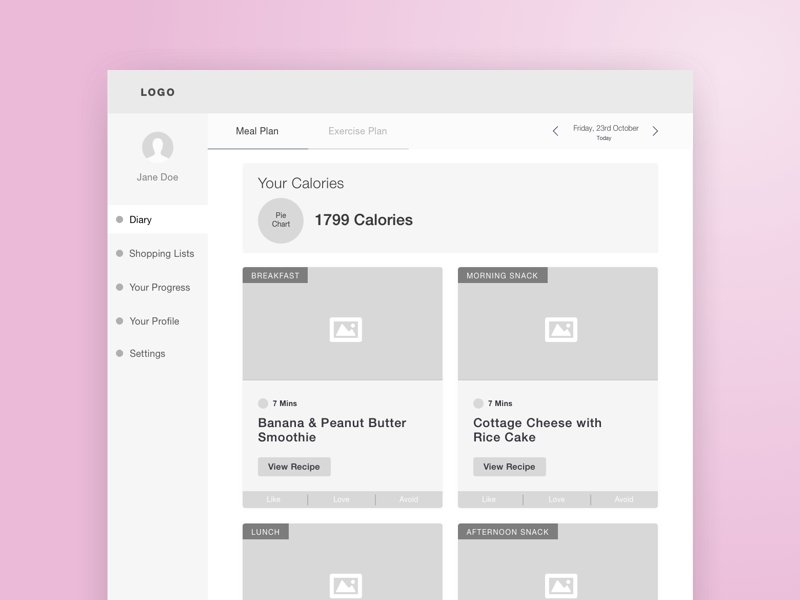
構造設計② ワイヤーフレーム

サイトマップと同様に、構造図を表す言葉にワイヤーフレームがあります。サイト全体の構造図を示すサイトマップに対し、ページ単位の構造図がワイヤーフレームという手法で、コンテンツが配置される見出し、タグ、ラベル、および灰色のボックスとともに、製品のすべてのページと画面を表示します。
これは、デジタル製品のUIの最初のドラフトでもあります。ワイヤーフレームは、Webサイトを制作する過程でサイトマップを作成した次のステップで登場し、1ページごとに情報の配置箇所を設計することが可能です。
参考
WEBデザインのための情報設計|株式会社フォチューナ
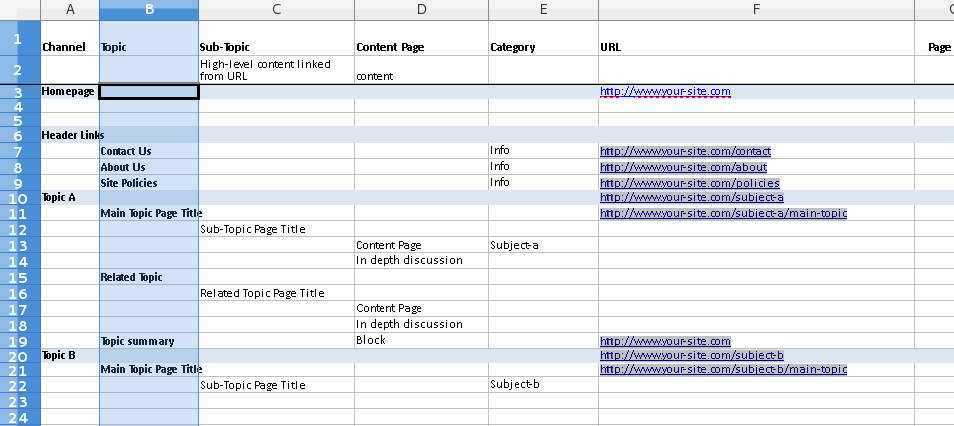
構造設計③ ディレクトリマップ

構造設計①でご紹介した図と表と違い、テキストのみで可視化する ディレクトリマップ という手法があります。ディレクトリマップは、必要なページをすべて洗い出しながら各ページのトピック、カテゴリー、URL、ページタイトルも同時に記載するため、SEO視点にメリットがある方法です。
サイトマップ
ホームぺージの構造をツリー図にしたもの。カテゴリなど、コンテンツをおおまかに分類する目的で用いる。
ディレクトリマップ
ページの一覧表。必要なページをすべて洗い出す目的で用いる。また、URLを決定するときにも有効。
サイトマップはカテゴリやコンテンツを大まかに分類する際に利用するのに対し、ディレクトリマップは必要な情報をより詳細にまとめる際に活用可能です。
サイトマップを作成するメリット
サイトマップとは?メリットやweb構成図を作成するコツを紹介
サイトマップを作成して行う情報設計の目標は、コンテンツを明確で理解しやすい方法で分類整理するだけでなくクライアントのビジネス目標を共有することです。そして設計された情報は、ユーザーがより少ない労力で必要なものを見つける体験(UX)を得るためのものになります。
いくつか手法があることをお伝えしたところで、サイトマップを作成するメリットを紹介します。
ユーザーが情報を探しやすい
Webサイトの構成やコンテンツを可視化することで、サイトに訪れたユーザーが「どこにどんなコンテンツがあるか」わかりやすく示すことができます。例えば、トップぺージに訪れたユーザーが、その企業のサービス内容や実績紹介など知りたい情報を探しやすくする必要があります。
サイトマップの時点で、ページ構成を検討しておくことで、次のワイヤーフレームの段階で第2階層ページをヘッダーのナビゲーションに導線を配置するなど、動線設計にも役立ちます。
サイトマップをしっかり作成しないでサイトを制作すると、ナビゲーションが散乱してしまいユーザーが求めている情報を探せないことに繋がります。よく見るダメな例として、ナビゲーションに「店舗一覧」の横に「新規店舗」があり、さらに「●●店」1店舗だけ並んでいるという、サイトがあります。これでは、後から追加されたことがバレてしまうだけでなく、ユーザーがどこを押せば最寄り店舗を探せるか分かりづらいため離脱に繋がります。
サイトのボリュームを知ることができる
サイトマップを作成するメリットとして、サイト全体のボリュームを知ることができる点も挙げられます。サイトの規模が大きくなり、コンテンツやページ数が多くなってしまうと、サイト全体の把握することが困難になってしまいます。その結果、コンテンツが重複しサイトの評価を下げることに繋がります。
さらにサイトマップを作成することで、Webサイトのリニューアルや改修のプロジェクトを円滑に進めることができます。現状サイトとリニューアル後のサイトをマップとして可視化することで、全体像を把握することができ、ベンダーに要件を齟齬なく伝えることができます。
分かりやすいサイトマップを作成するコツ
サイトマップとは?メリットやサイトマップを作成するコツを紹介
サイトマップを作成するタイミングの多くは、Webサイトを新規制作やリニューアルをする時が多いと思います。社内のプロジェクトメンバーや制作会社に伝わる分かりやすいサイトマップを作成することで、内容の齟齬が減り、精度の高い見積もりを受け取ることができます。
では、分かりやすいサイトマップを作成するコツを紹介します。
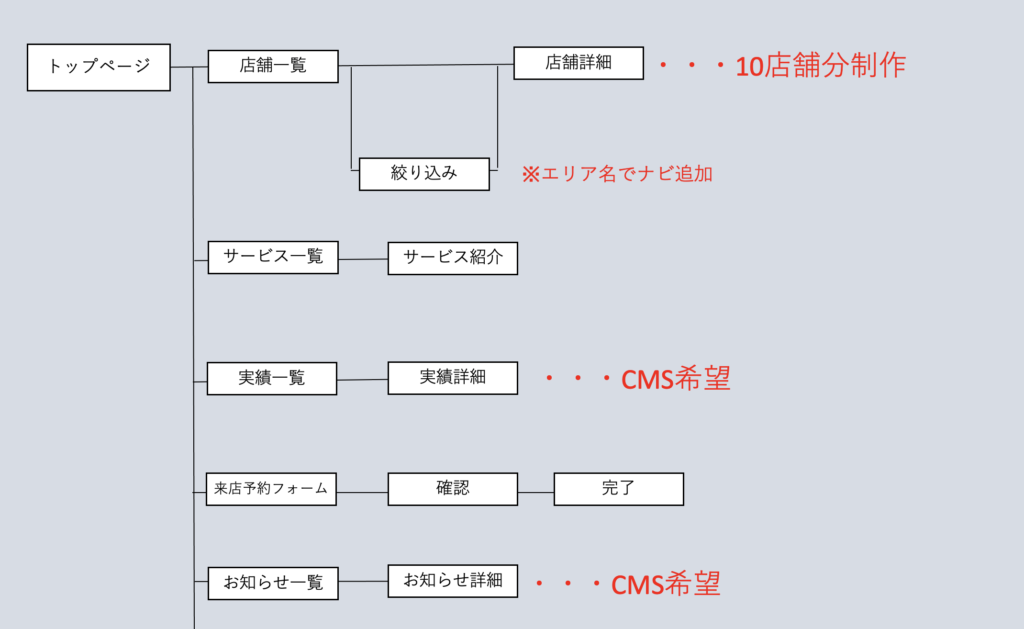
量産ページを記載する
分かりやすいサイトマップを作成するコツとして、量産ページの箇所を記載することをおすすめします。量産ページとは、コラムや商品ページ、店舗ページなどの同じレイアウトを使用して量産したいページを指します。例えば、10店舗あるからサイトマップに10個の箱を記載すると、10ページ分の制作をするように見えてしまい見積もり項数とギャップが生じます。

実際は、同じレイアウトを使用しているので、1つのテンプレートを作成すれば、デザインとコーディングは1ページ分で済むため作業コストは大幅に削減することが可能です。
さらに、自社側で量産ページを更新(新規追加/編集/削除)行いたいかどうかも記載しておきましょう。管理画面に投稿フォーマットを開発するのか、●ページ分の量産作業があるのか事前に把握することをおすすめします。
ショートカット導線を見える化
ショートカット導線を見える化すると、わかりやすいサイトマップを作成可能です。
サイトマップは、基本的に情報の階層に基づいて導線設計を行います。しかし、ユーザーの導線フローを想定しておかないと、導線設計が上手くいかないケースもあります。
例えば、CVとなるカート〜決済ページに繋がる導線です。トップページのヘッダーにカートボタンを設置しつつ、商品詳細やマイページからの遷移も想定されます。その他にも、「トップページにコラムの一部記事を載せたい」などショートカット導線を使うケースは多くあります。ショートカット導線を検討している場合は、サイトマップに導線フロー案を明記しておくことがおすすめです。
CVフローの確認/表記する
わかりやすいサイトマップを作成するコツ3つめは、CV(コンバージョン)フローの確認/表記を行うことです。例えば、オウンドメディアのCVを置く場合、いくつかのパターンが想定されます。
例①問い合わせフォームへ遷移するパターン
例②ホワイトペーパー/セミナーへの参加を促すパターン
例③会員登録を促し、メールマーケティングを実施するパターン
など

①の問い合わせがあった内容は、担当者へメール転送だけでOKなのか、CMS内でデータをためていくのか、MAツールに連携するのかなど、様々な方法が想定されます。そのため、サイトマップを作成する段階で、検討しているフローを表記することがおすすめです。
よくある質問
サイトマップとは?メリットやweb構成図を作成するコツを紹介
Q、 サイトを制作する際、サイトマップはいつ作るタイミングはいつがベストですか?
A、 制作に入る前がベストです。むしろ、サイトマップが整っていないと制作に取り掛かることができないため、制作に入る前にしっかりと設計を行いましょう。
Q、サイトマップは発注側と制作側どちらが作るものですか?
どちらも作ることがあります。発注サイドで要件をまとめ制作フェーズから依頼することが可能です。その分、設計フェーズの項数を削減することができる反面、社内に専門的な知識を持つ担当者が必要となります。
制作サイドに設計から入ってもらうことも可能です。特にサイトリニューアルの場合は、委託することをおすすめします。
Q、 構成図はどれを作ればいいですか?
本記事では、サイトマップ/ワイヤーフレーム/ディレクトリマップの構成図を3つ紹介してきました。それぞれ異なる役割を持つ中で、発注者がサイトマップの骨子は作成するようにしましょう。骨子があれば、制作会社から最適なアドバイスをもらうことができ、プロジェクトを円滑にすすめることが出来ます。
サイトマップを作成してサイト構造を整えよう
サイトマップとは?メリットやweb構成図を作成するコツを紹介
サイトマップを作成すると、ユーザーが情報を探しやすくなるだけでなく、SEO対策にも繋がります。また、サイト作成・リニューアルの際にも、プロジェクトをスムーズに進行することも可能です。上記でご紹介した3つのコツを参考に、わかりやすいサイトマップを作成できるように工夫しましょう。
初心者の方や自社でサイトマップを作成する時間がない方は、代理店に依頼する方法も選択肢の1つです。フォチューナでは、サイト制作を行う前の情報設計からプロジェクトに携わることが可能です。サイトマップ作成にお困りの方や現状の自社サイトに満足できていない方は、ぜひフォチューナにご相談ください。
-

-
INFORMATION
運営会社:株式会社フォチューナ
株式会社フォチューナは、WordPressに強いWEB制作会社として多くの企業様へサポートしています。私たちはLife with Communication.に情熱を傾けるテクノロジーとマーケティングカンパニーです。
インバウンドマーケティング最新情報から見直したいSEOテクニックまで、コンテンツ・SNSマーケティングを支援するFortuna Magazine(フォチューナマガジン)を運営しています。
サイトマップとは?
サイトマップとは、Webサイトの内容を表や図で視覚的に分かりやすくまとめることで、Webサイトの目的に合わせた導線設計を明確にしたものです。
サイトマップを作成するメリットとは?
Webサイトの構成やコンテンツを可視化することで分類整理するだけでなくクライアントのビジネス目標を共有することです。
-

-
AUTHOR PROFILE
HIROHATAWEBコンサルティング事業部 / 関西チーム プランナー
リテール業界を得意とし、WEBマーケティングを支援するプランナー。前職はリテール業界にて社内マーケティング兼、制作ディレクターを担当しておりました。フォチューナに入社後、WEBディレクター、営業を経て情報設計、開発案件にも携わっています。 制作し納品するだけでなく、公開後の運用フォローや、成果に近づくため伴走した支援を行っております。 HubSpotインバウンド認定資格を保持。
RANKING
- 情報設計
- サイトマップとは?メリットやweb構成図を作成するコツを紹介
- Tags
- 人気のタグ
- CATEGORY
- カテゴリー
- Rerated
- 関連記事