
- カテゴリー:
- 2024.03.05
アイキャッチ画像とは
WordPressアイキャッチ画像はオウンドメディアでも重要?効果的な設定方法を紹介
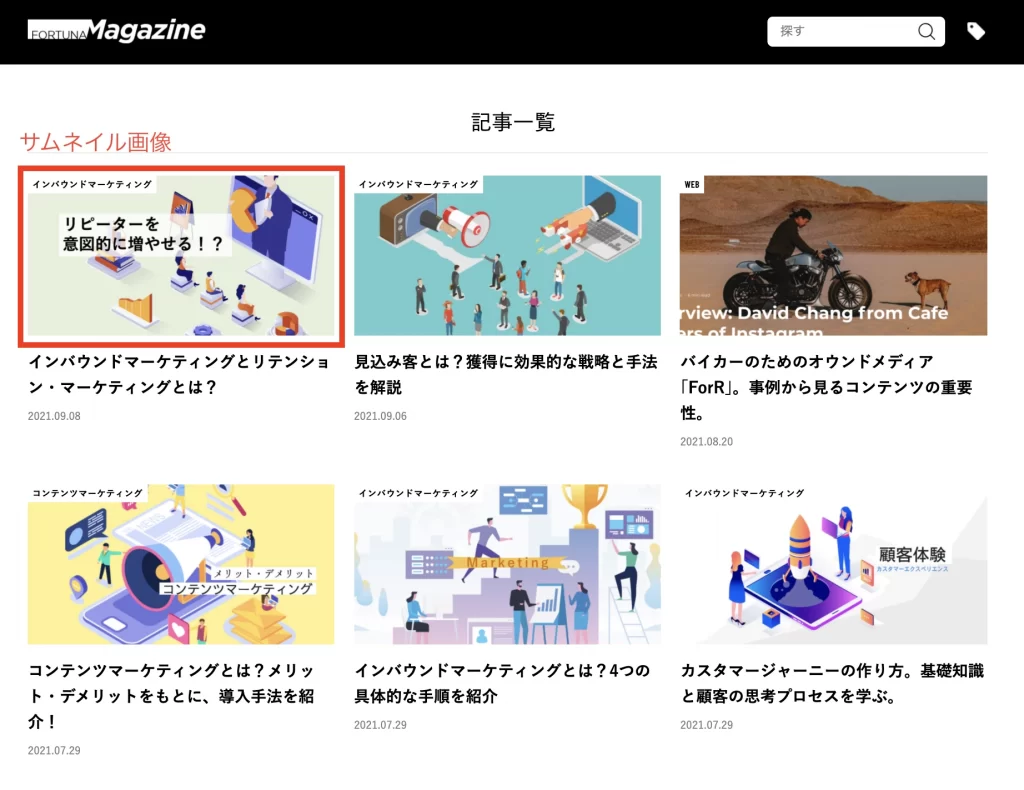
アイキャッチ画像とは、サイトに訪れたユーザーの「目を惹きつける画像」です。WordPressで構築したオウンドメディアにおいて、記事が一覧で並ぶ際に記事を表現する画像(サムネイル)を指します。そのためアイキャッチ画像とは、オウンドメディアのPVや外部からの流入数に大きく影響を与えます。

FortunaMagazine記事一覧ページより
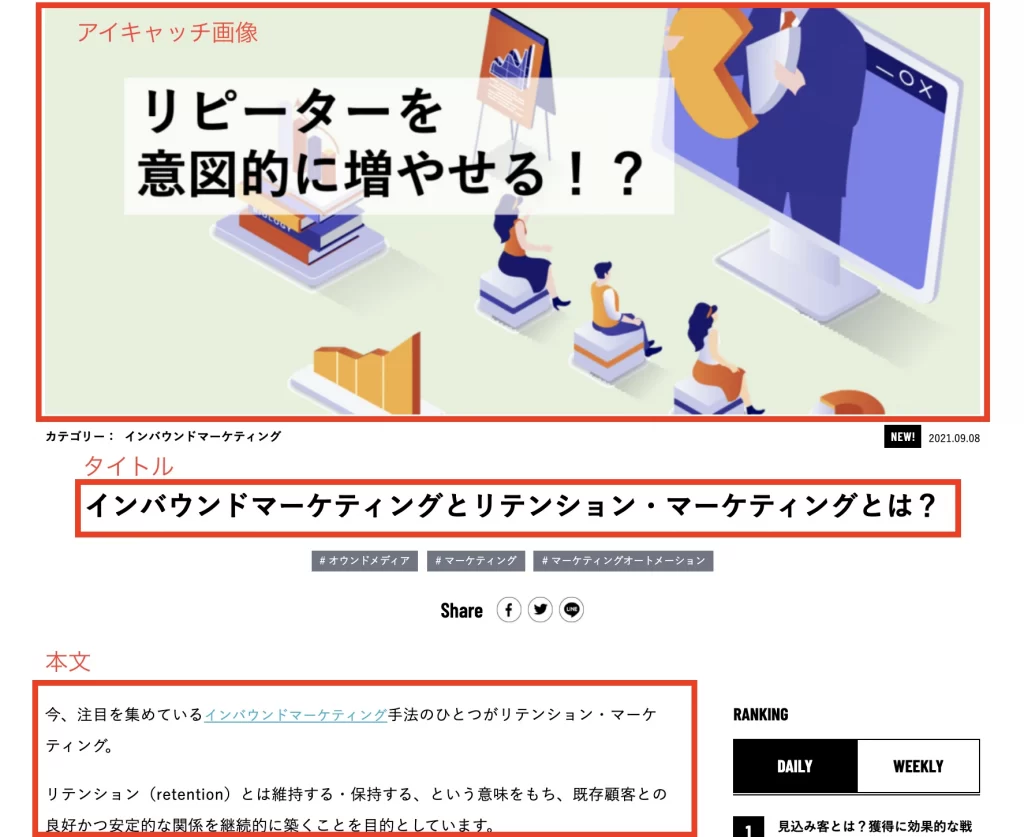
さらに、記事詳細ページの一般的なレイアウトは、「画像」「記事タイトル」「本文」の順番で表示されることがほとんどでしょう。記事を読む際、一番最初に表示される画像になるため、記事本文の内容を訴求するため重要です。重要なポイントを詳しく解説していきます。

インバウンドマーケティングとリテンション・マーケティングとは?┃FortunaMagazineより
アイキャッチ画像の重要性
WordPressアイキャッチ画像はオウンドメディアでも重要?効果的な設定方法を紹介
アイキャッチ画像は、魅力的な画像で読者を惹きつけ興味を持ってもらうことで、記事を読んでもらうことに繋げます。
画像単体ではSEOに直接影響はありません。しかし、オウンドメディアのPVや外部からの流入数に大きく影響を与えます。PVや訪問数を伸ばすための具体的なポイントは以下の2点になります。
- コンテンツの内容を訴求(離脱率・直帰率)
- 記事の回遊率に変化がでる(内部流入)
- 画像検索で記事を発見されやすい(外部流入)
それぞれ重要なポイントを解説していきます。
コンテンツ内容を訴求
アイキャッチ画像は当該記事のページだけでなく、オウンドメディアにおいてコンテンツ内容を一目で表す「サムネイルの役割」も果たします。魅力的なタイトルで興味を抱いても、画像が内容と乖離していると、ユーザーに読み進めてもらえず離脱、直帰してしまいます。
そのため、可能な限り記事コンテンツの内容が伝わる画像を選定し、ユーザーの目を引くことができるのかが重要です。
例えば、簡潔に記事で書かれている内容を伝えるテキストを入れたり、目を引くようなフォントを使用したりといった点を意識しましょう。また画像の質にこだわることや記事内容とマッチする画像をベースにすることも大切な要素です。
記事の回遊率を上げる
アイキャッチ画像は、正しく設定し画像を選択することができればサイトの回遊率に影響を与えます。具体的には、オウンドメディア内でコンテンツ内容を一目で表す「サムネイルの役割」を果たします。記事の内容が伝わりやすく魅力的な画像をアイキャッチ画像を設定すれば、クリック率が上がります。つまり、記事コンテンツのPVや回遊率が上がるだけでなく、サイト内の滞在時間を伸ばす効果が期待できます。
もしも、オウンドメディア内で流入数が少ないコンテンツがある場合、タイトルやコンテンツの中身をリライトするだけではなくアイキャッチ画像を見直すことも検討しましょう。
画像検索で外部からの流入UP
アイキャッチ画像を設定することで、外部からの流入UPも見込めます。なぜなら、SNSでシェアをした時にOGPとして表示されるサムネイル画像としても使用されます。インパクトのあるアイキャッチ画像を設定できれば、クリック率が上がりオウンドメディアへの流入数が増加します。
さらに、アイキャッチ画像がGoogleに認知されることで、画像検索の画面にアイキャッチ画像が表示されます。ユーザーが画像検索から興味のある画像をクリックすることで記事へ流入することが見込めます。画像自体にテキストを加えても、Googleに認知されません。では、Googleに認知してもらうための設定方法を紹介していきます。
画像に関するコンテキストを追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。また画像やサイトを Google 画像検索用に最適化することで、ユーザーは目的のコンテンツを見つけやすくなります。Google 画像検索の検索結果にコンテンツが表示される可能性を高めるには、Google のガイドラインに沿って対応してください。
アイキャッチ画像の設定方法
WordPressアイキャッチ画像はオウンドメディアでも重要?効果的な設定方法を紹介
アイキャッチ画像を正しく設定することで、離脱や直帰を避け、流入を増やすことに繋がります。では、WordPressで設定を行う上で、重要なポイントで紹介します。
テキストに近い画像を選定する
重要性で述べたように、アイキャッチ画像とコンテンツの内容が乖離していると離脱や直帰に関係しています。コンテンツのテキスト内容に「近い画像選定」が一番重要です。
例えば「お金」に関する記事内容なのにアウトドアシーンが連想されるようなアクティブな画像では、ちぐはぐな印象を与えてしまいます。この場合は、お金そのものやお金に関連する画像を選ぶことで、ユーザーにコンテンツで訴求したいことが伝わるアイキャッチ画像になるでしょう。
画像形式を守る
WordPressで登録可能か画像形式は、画像形式は「PNG」「GIF」「JPEG」「WEBP」の4形式です。オウンドメディアのアイキャッチ画像に適した画像形式はJPEGとなります。ただ、それぞれ画像形式により特徴が異なるので、表現したい画像によって使い分けましょう。
- PNG
色数が多く写真などに非常に適しています。さらに、加工をしても劣化が少なく、綺麗な画質を保つことができます。ただ、画像の容量が大きく、web上ににアップした際に、メディアが重くなってしまう可能性があります。
- GIF
ファイルサイズが小さく適していますが、色数が少ないため写真などを添付した際にカクカクとなってしまう恐れがあります。
- JPEG
色数も多く綺麗な画像を圧縮して保存することができるため、容量を抑えることが可能です。加工を繰り返すと画質が劣化してしまうので注意が必要です。
- WEBP
Googleが開発した次世代画像フォーマット。圧縮しても画質が落ちづらく、SEO対策で重要なページスピードの改善に向いています。
WordPressでアイキャッチ画像を設定しよう
WordPressアイキャッチ画像はオウンドメディアでも重要?効果的な設定方法を紹介
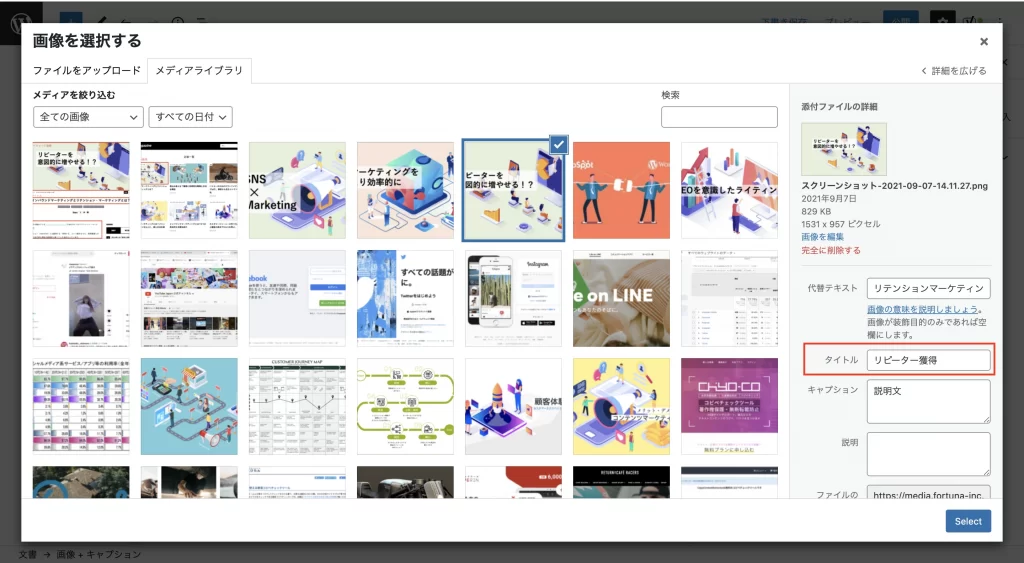
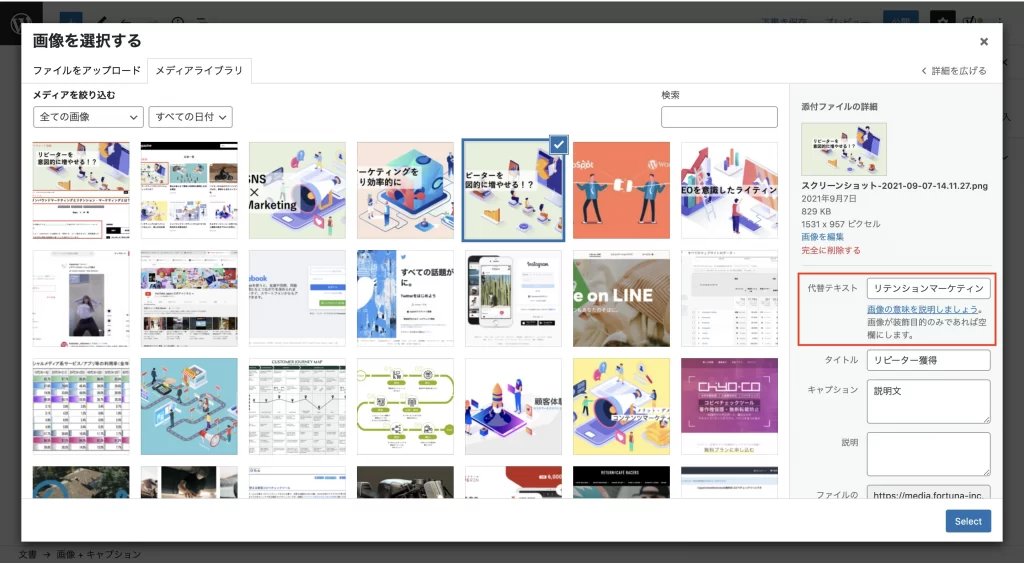
WordPressを使っている場合を例に挙げて、キャプションを入れる手順を解説すると、キャプションを入れたい画像をWordPressへアップロードします。alt属性とキャプションを意識することでユーザーにはわかりやすさを、検索エンジンには検索表示してもらえる可能性が高まりますので、画像検索からの流入も見込んでSEO対策する場合は、取り組んでみてください。
タイトルとは

WordPressの管理画面と画像のalt属性設定
タイトルとは、画像検索の結果や、画像(メディア)を拡大した際にタイトルとして上部に表示されます。設定をしない場合には、画像ファイル名が自動的に表示されます。
タイトルはGoogleの画像検索に直接関係ありません。ただ、記事数が増えた際、適切なファイル名を付けておくで、画像を削除・整理する際に効率化が可能です。特定の規則に沿ってファイル名を付帯しておくと画像検索から容易に目的の画像を見つけられます。
alt属性(代替えテキスト)とは

WordPressの管理画面と画像のalt属性設定
alt属性(代替えテキスト)とは、ブラウザで画像が表示できなかった際、画像データの代わりに表示されるテキストを指定するために使われるものです。アクセンシビリティやブラウザの機能である「音声での読み上げ」にも、画像へ付帯したalt属性(代替えテキスト)が読み上げられます。そのため、Googleに認知される項目ということになりSEOにも関係しています。
WordPressでalt属性(代替えテキスト)を付帯する場合、HTMLタグのimg要素へ次のように記述をします。
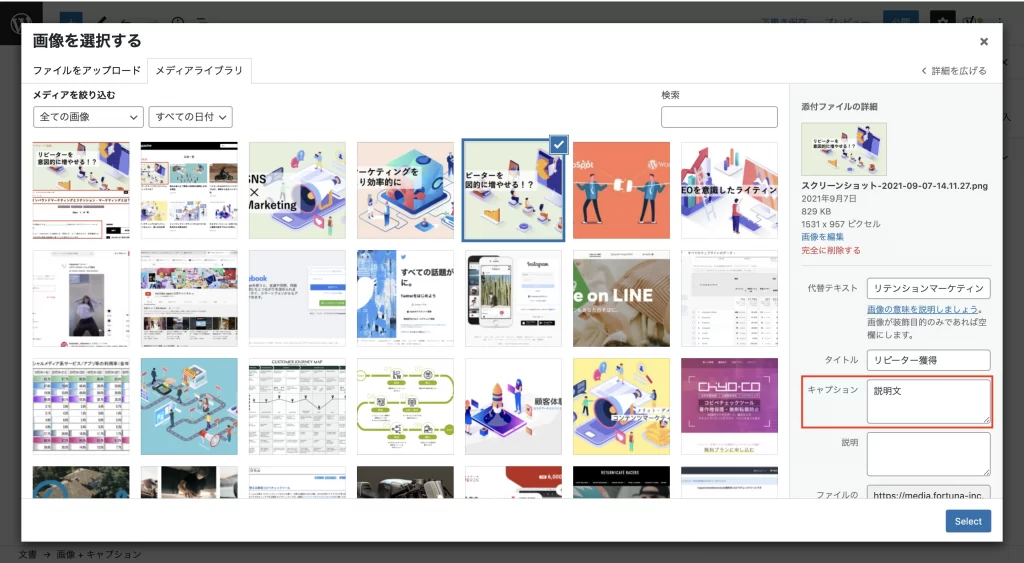
説明文(キャプション)とは

説明文(キャプション)とは、表示された画像下に付帯する「画像自体の説明文」です。本文のテキストとは別のものとなります。説明文は、HTMLにもWEBページ上にも表示されないため、SEOへの影響がありません。そのため、自分用の画像のメモとして使用することができます。
アイキャッチ画像を設定してオウンドメディアを成長させよう
WordPressアイキャッチ画像はオウンドメディアでも重要?効果的な設定方法を紹介
WordPressでアイキャッチ画像に説明文を入れる方法や、SEO対策する上でアイキャッチ画像がなぜ重要なのかを解説しました。オウンドメディアの記事内容と画像を一致させることでユーザーはサイト内回遊率を高めるばかりでなく、画像検索からの流入を見込めるでしょう。
Media WordPress のオウンドメディア サービス パッケージを使用すると、コンテンツ作成とアイキャッチのサイズ変換から設定が簡単に行うことが可能で、さらに検索エンジンに最適化された記事が、すぐに公開できます。

SEOに必要なタイトル、ディスクリプション、HTML記述、構造化マークアップをはじめ、検索エンジン用サイトマップなどのファイルを簡単に管理できるため、ファイルを書き直したり、構造を作り直す作業は要りません。
標準のデザイン・テンプレートは、オウンドメディアに特化した機能が豊富に用意されているため、サプライヤーは、文面を入力するだけで 記事の目次、関連記事の表示から動画、Googleマップ、また資料ダウンロードや問い合わせのCTA設置まで、必要な機能を別途開発せずに済みます。
さらに運用チームが、オウンドメディアのスタートに必要な設計や企画、中⻑期的に見据えるべきコンテンツ戦略までMedia WordPress を通してサポートしていますので、お気軽にお問い合わせください。
1 週間の無料トライアルを今すぐ始めて、Media WordPressが どのようにオウンドメディアを運用できるかをご確認してください。
-

-
AUTHOR PROFILE
HIROHATAWEBコンサルティング事業部 / 関西チーム プランナー
リテール業界を得意とし、WEBマーケティングを支援するプランナー。前職はリテール業界にて社内マーケティング兼、制作ディレクターを担当しておりました。フォチューナに入社後、WEBディレクター、営業を経て情報設計、開発案件にも携わっています。 制作し納品するだけでなく、公開後の運用フォローや、成果に近づくため伴走した支援を行っております。 HubSpotインバウンド認定資格を保持。
RANKING
- コンテンツマーケティング
- アイキャッチ画像は超重要。オウンドメディアの効果的なシェア画像と設定方法
- Tags
- 人気のタグ
- CATEGORY
- カテゴリー
- Rerated
- 関連記事